Faster and better component documentation with AI
I use generative AI to batch write component documentation drafts so that I can produce them faster and with higher quality.

Onboard users to accessible keyboard shortcuts
Accessible tooltips make keyboard shortcuts easy to discover when users need them, through natural use of web applications.

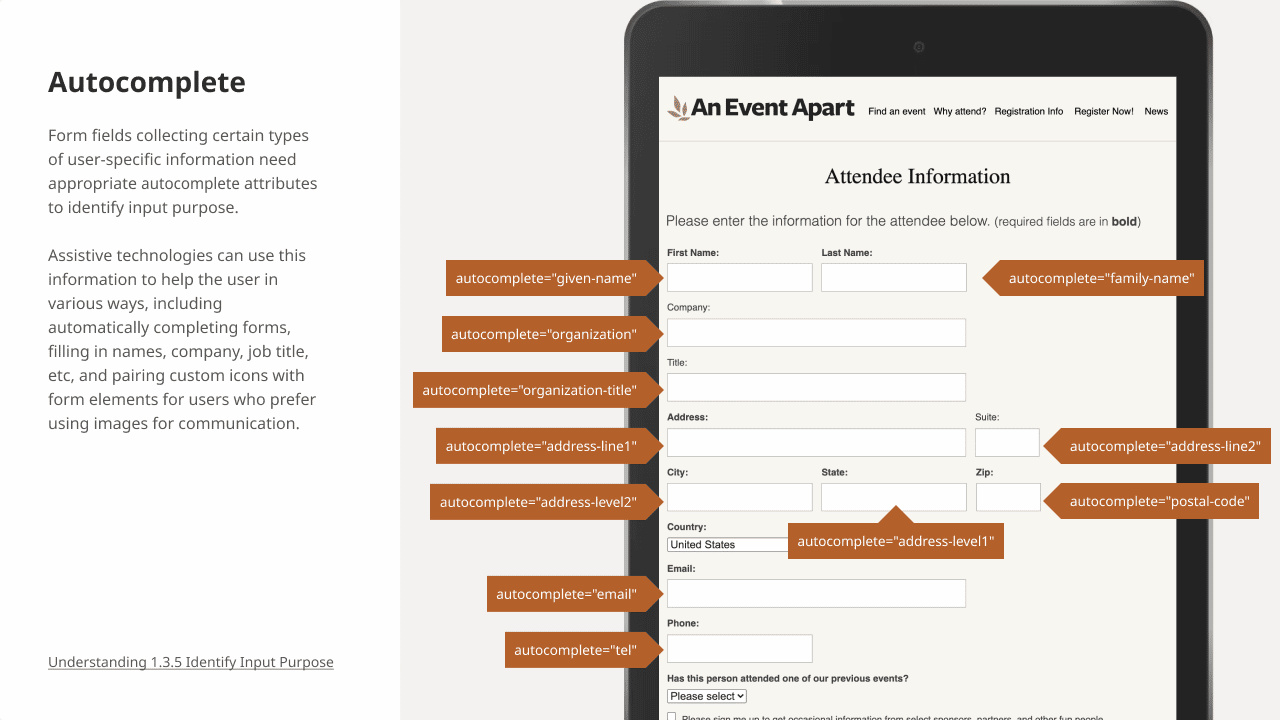
Design annotations for form accessibility
I share my use of Figma toolkits to annotate designs. I’ll focus on form design annotations to communicate accessibility requirements.

Inclusive design transcripts for a video component
I designed improvements to transcripts in a video component including multiple languages, left-to-right scripts, and avoiding disorienting people.