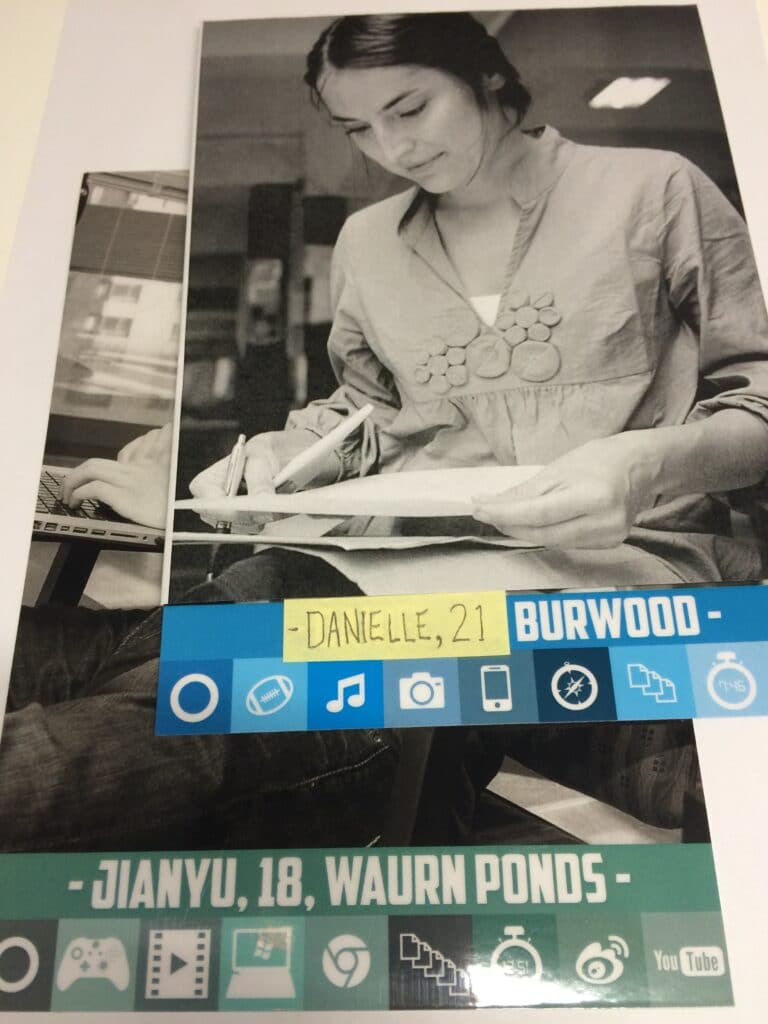
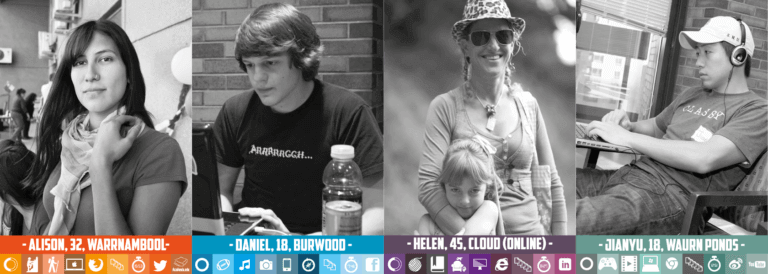
In the video below I introduce student personas. I used this video to build empathy for the diverse students at Deakin University.
Build cognitive empathy #
As staff, we know a lot about our services and our website. Students have different attitudes and goals. They want to get things done on your website. So to improve the student experience, it is helpful to see things from their perspective. But to walk in their shoes, we first need to build cognitive empathy.
Personas—fictional, archetypal characters that represent the users of a site or product—help us see a design from new perspectives, make decisions, and uncover blind spots.
Chapter 3 Incorporate stress cases in Design for Real Life 1
Students may be available to give their perspectives on a design or a prototype. Yet our team and design process need representative artefacts we can reference at anytime.
Proto-personas will suffice #
“Traditional personas … are time-consuming and expensive to create,” says Jeff Gothelf. Instead, I recommend Using Proto-personas. Proto-personas are useful for gauging who you are designing for. They can also guide who to recruit for user research, particularly for a new product or service.
The proto-personas will be used to guide recruiting for usability studies, compared against other customer samples, and updated and adjusted as research uncovers characteristics of real customers that conflict with the original assumptions and beliefs.
Article No :821 | May 1, 2012 | by Jeff Gothelf
Keep personas up-to-date #
When I created these personas, I gathered as much recent data as possible. I sourced statistics and university documents such as the annual Deakin at a glance. I also incorporated anonymised observations from user research sessions. Additionally, I gave each persona technology attributes based on Google Analytics data. Fresh facts made the personas more believable and usable for building empathy.
Personas should have an expiry date of around 12 months. In a year, a lot can change in terms of technology, organisational, and policy shifts – and you don’t want to design based on old data.” — Hazel White
A post from Paul Boag on LinkedIn
This is especially true in digital technologies. Each year brings new changes to the web, devices, interaction modes, assistive technologies, and more. These changes are ongoing. To remain useful, we must keep personas up-to-date with fresh facts and recent observation data.
Demographics distract and diminish diversity #
In personas, demographics can narrow our focus to a point on the spectrum. Demographics do not help us understand the diversity of university students. Nor do they help us make design and development decisions. In Practical Empathy, author Indi Young mentions how demographics rarely connect to behaviours.
I've seen so many smart people fall into the demographics=behavior rut. We all do it. Awareness will hopefully help. https://t.co/qQbduJrxQi
— Indi Young (she/her) (@indiyoung) October 20, 2015
For these reasons, our personas contain minimal demographics. Would we do differently if our users are of a different age, sex, culture, etc.

Empathy maps next #
These personas helped put a face to our student users. They helped us write tailored content, for instance in LibGuides. Later they helped our team recruit participants for co-design workshops and usability tests.

These first-round personas list some pain points our students experience. Unfortunately, our personas lack goals at this stage. This is a weakness. As a result, it may have hindered efforts to build empathy among colleagues. Next, I want to try building empathy maps to focus more on goals and tasks. Empathy maps may be better suited to building both emotional and cognitive empathy.
Recommended reading #
- User Personas as a Shared Lens for Library UX by Alex Sundt and Erin Davis
- Myth #14: You are like your users by Zoltán Kollin and Zoltán Gócza