You are here indicators help us orient ourselves when visiting a website. I added a visual you are here signal to the current page in navigation menus.
Tag: navigation
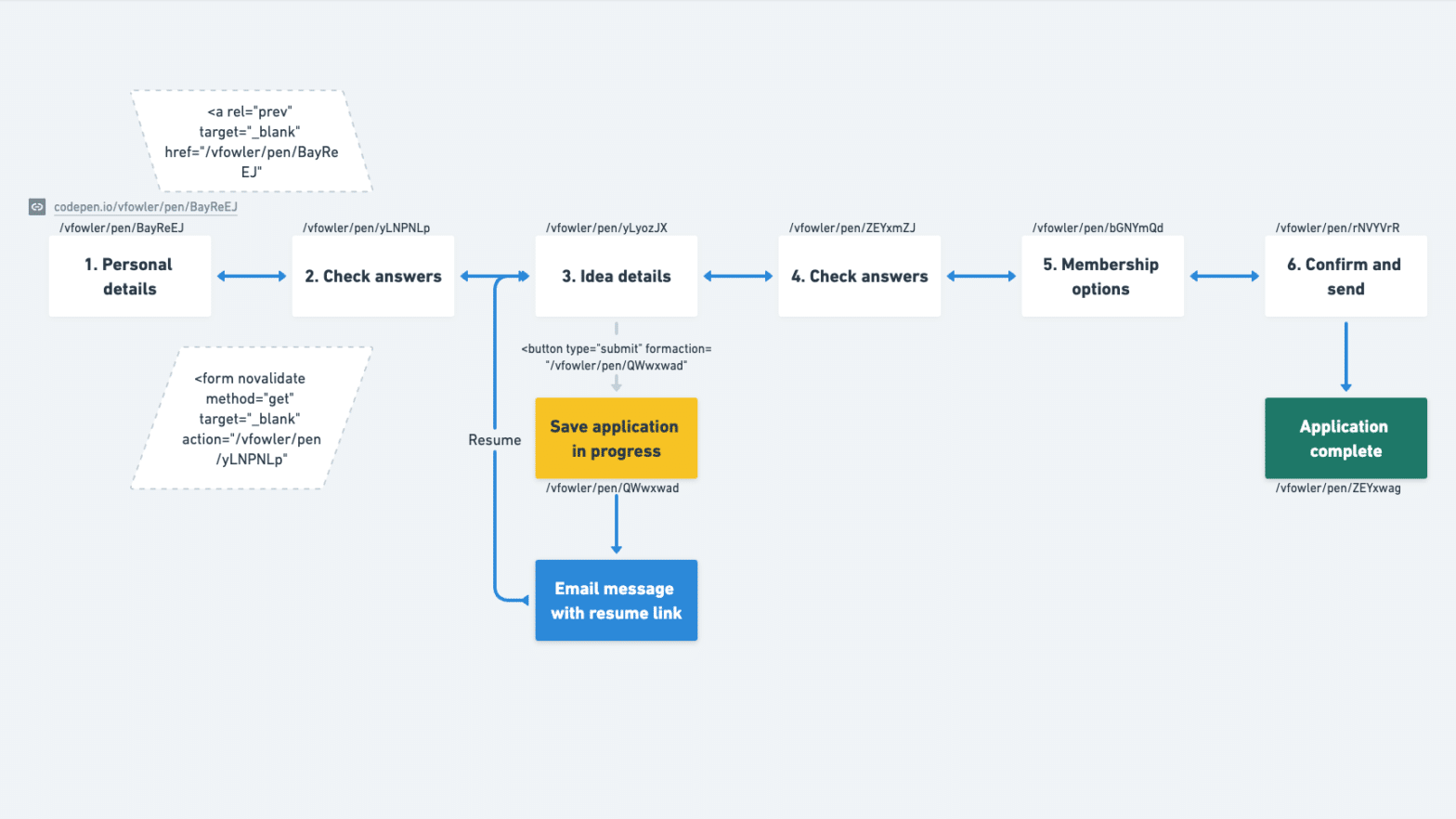
Creating form navigation for a web prototype
How to create navigation between steps of a prototype registration form using semantic HTML for CSS selectors and patterns for backlinks and flow branching.