Accessible tooltips make keyboard shortcuts easy to discover when users need them, through natural use of web applications.
Tag: HTML
Proper document markup. Separating structure from presentation and behavior. The lowercase semantic web. Building accessible, cross-platform, cross-browser pages. Using web standards correctly. HTML evolves into a language built for applications, not just documents. New semantics. Responsive images and other conundrums. Canvas and accessibility. Audio, video, and fallbacks. The politics of HTML: WHAT WG and the W3C.
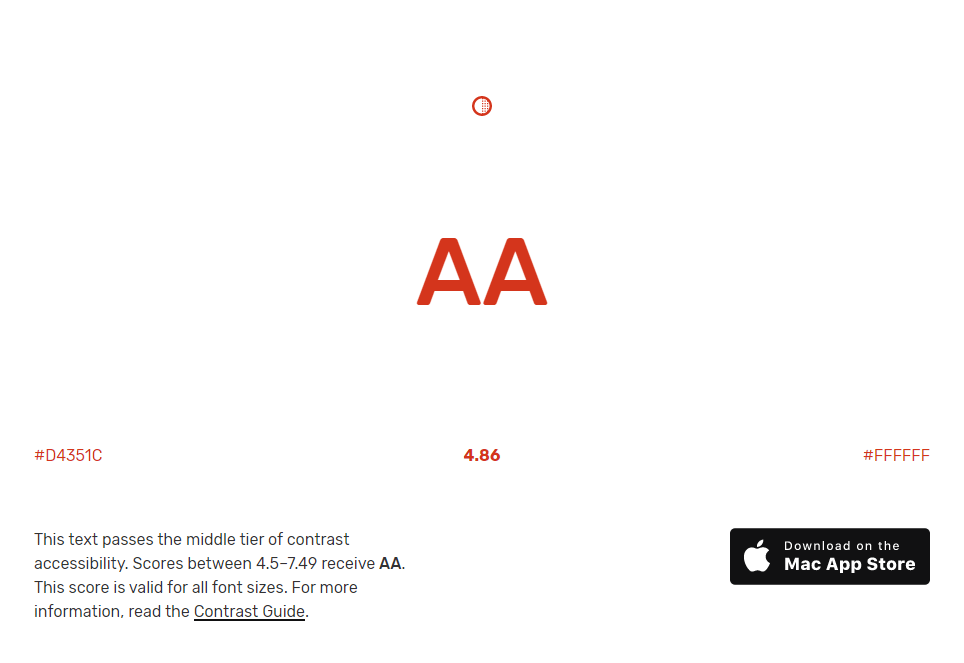
Colour and contrast coding a form prototype
I used wireframes and flows to start coding a prototype form wizard. My artifacts aided our handover process. I levelled up my skills and mastery of tools.
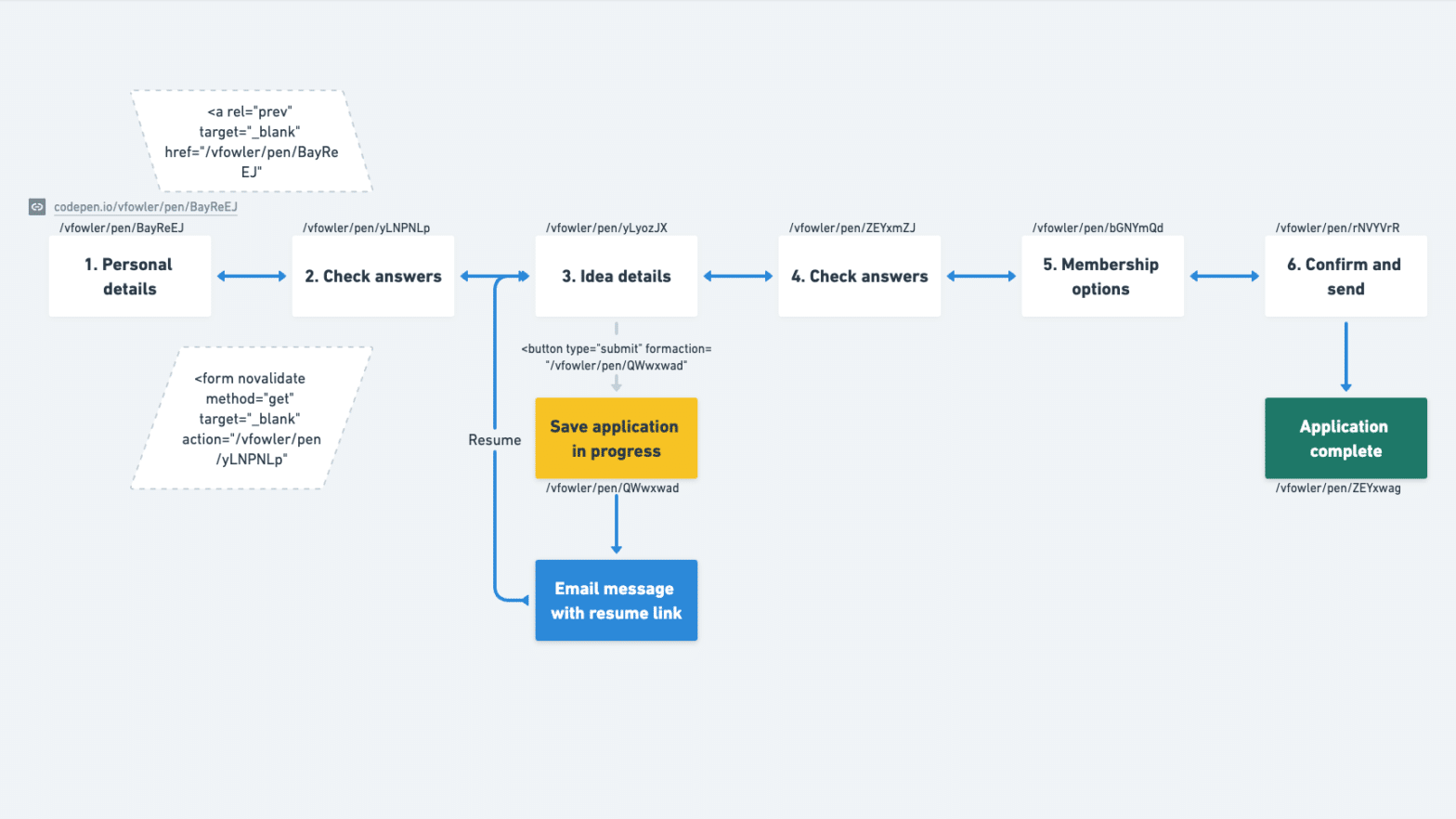
Creating form navigation for a web prototype
How to create navigation between steps of a prototype registration form using semantic HTML for CSS selectors and patterns for backlinks and flow branching.
How to improve form validation messages
Our registration form wizard used a mix of inaccessible default browser error messages and ambiguous custom form validation messages in red text.