Identify input purpose is a AA level success criterion in the Web Content Accessibility Guidelines. Forms asking for personal information are easier to fill in when input purpose is identified. In this post, I’ll tell the benefits of autocomplete. Everyone wins, including users of assistive technologies. After that, I’ll describe two example cases for identifying input purpose.
2.1 Steps Forward at A11yCamp 2018
I first heard about this guideline at the 2018 A11yCamp conference in Melbourne. Jason Kiss gave a presentation titled 2.1 Steps Forward. He covered several new success criteria for the 2.1 standard of WCAG guidelines, including 1.3.5 Identify input purpose.
Who benefits?
Identify input purpose on a member registration form
In February 2019, I conducted follow-up validation testing of a member registration wizard. The test confirmed we had resolved 5 of 7 identified issues. But so far, our form fields requesting personal data did not identify input purpose. The autocomplete values I recommended adding to the form fields:
- Title:
autocomplete="honorific-prefix"- Given name:
autocomplete="given-name"- Family name:
autocomplete="family-name"- Email:
autocomplete="email"- Australian mobile number:
autocomplete="tel"- Address line 1:
autocomplete="address-line1"- Address line 2:
autocomplete="address-line2"- State:
autocomplete="address-level1"- Postcode:
autocomplete="postal-code"
After these attributes were implemented, I tested with the NVDA screen reader. Moving focus through the amended input fields announces “… with autocomplete”.
Optimised inputs reduce physical effort #
Inputs with autocomplete attributes are primed! First a user selects previously entered data in one input. Then their browser automatically completes all other form inputs. A one-click selection saves users from having to type all their personal data again and again. This reduces the physical effort required to fill out a form.
Identify input purpose on a donation form
It is helpful to identify input purpose in donation form fields:
- credit card number:
autocomplete="cc-number" - card expiry:
autocomplete="cc-exp-month"andautocomplete="cc-exp-year" - cardholder’s name:
autocomplete="cc-name" - card security code:
autocomplete="cc-csc"
See the Pen autocomplete for payment form by Vernon Fowler (@vfowler) on CodePen.
Optimise inputs to reduce cognitive effort
Browsers can help fill out forms on your behalf once input values are saved from an earlier session. Good form design patterns make it easier to fill out fields correctly the first time.
To reduce cognitive effort needed to fill out card expiry and security code, set their input width to fit their longest values. I optimised the input width to guide sighted users to achieve this.
Optimise for mobile input
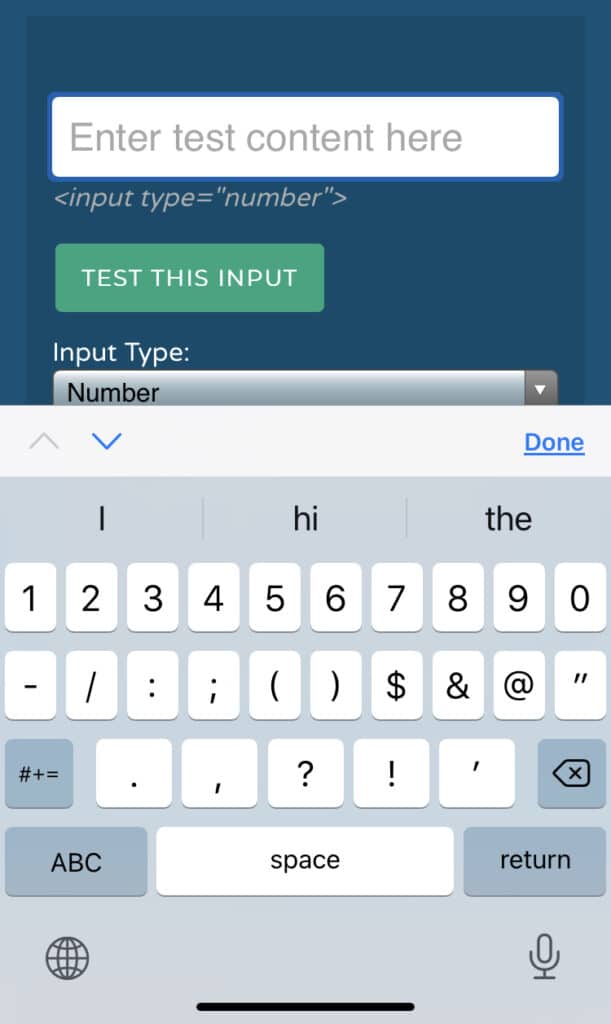
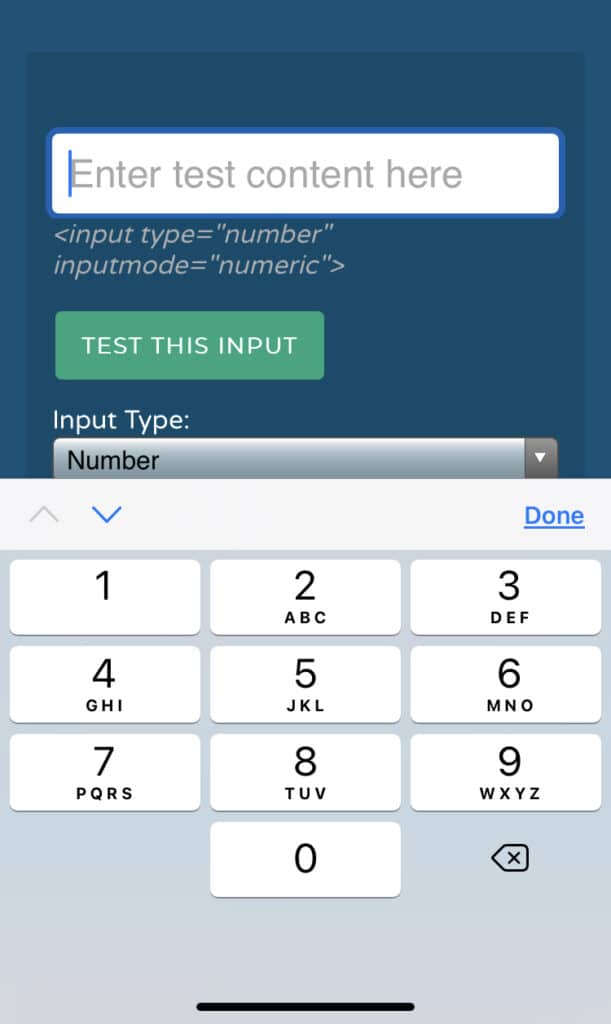
I used the number input type to display the easiest touchscreen keyboard for entering a donation amount. Entering a whole dollar amount meets Adam Silver’s criteria for when to use the number input.



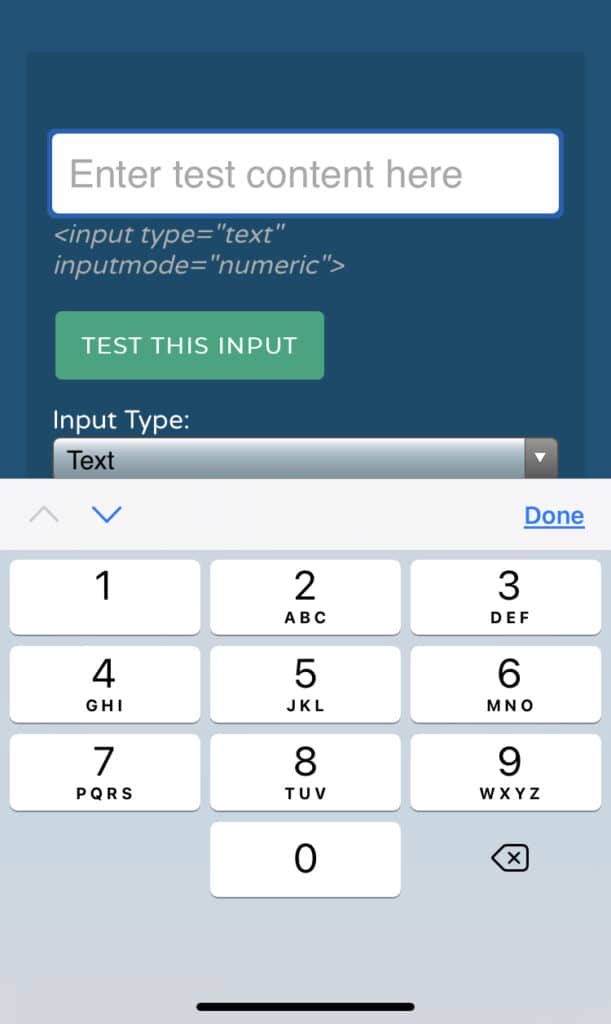
However, number input is not suitable for entering credit card numbers and other numeric codes. Besides, desktop browsers will render spinner buttons to increment or decrement the input value. In these situations, incrementing or decrementing make no sense. Optimal mobile keyboards are triggered by inputmode="numeric". Refer to everything you ever wanted to know about inputmode to decide when to use numeric or other values for the inputmode attribute.
Scan your card information #
Inputs with credit card autocomplete attributes can enable smartphone scanning your credit card. You can then use the camera to scan the information from your credit card. This fills in the form with the information scanned from your card. It saves you from typing everything except the card security code.
Entering capital first letters #
Payment forms often ask for the name on the card. In Safari and Chrome on mobiles, use a text input with autocapitalize="words". This switches the virtual keyboard to uppercase the first letter of each word. Once mobile users are familiar with this feature, it can make typing in names easier.
Optimising for mobile input makes it easier for mobile users. More accurate mobile input can give us confidence to let our browser fill out forms next time.
A secure protocol is required
For privacy, forms collecting personal information should already use the HTTPS protocol. For security, browsers won’t fill in credit card information under HTTP. If you need help here, try the complete guide to switching from HTTP to HTTPS by Vladislav Denishev.
Conclusion
A registration form and a payment form are common cases to ask for user’s personal information. Many form fields have corresponding autocomplete values to identify input purpose. Implementing autocomplete values on web forms ensures compliance with WCAG 2.1 (AA) success criterion 1.3.5 Identify input purpose. Using appropriate autocomplete values makes a faster and easier form-filling experience for everyone.

2 comments
Comments are closed.