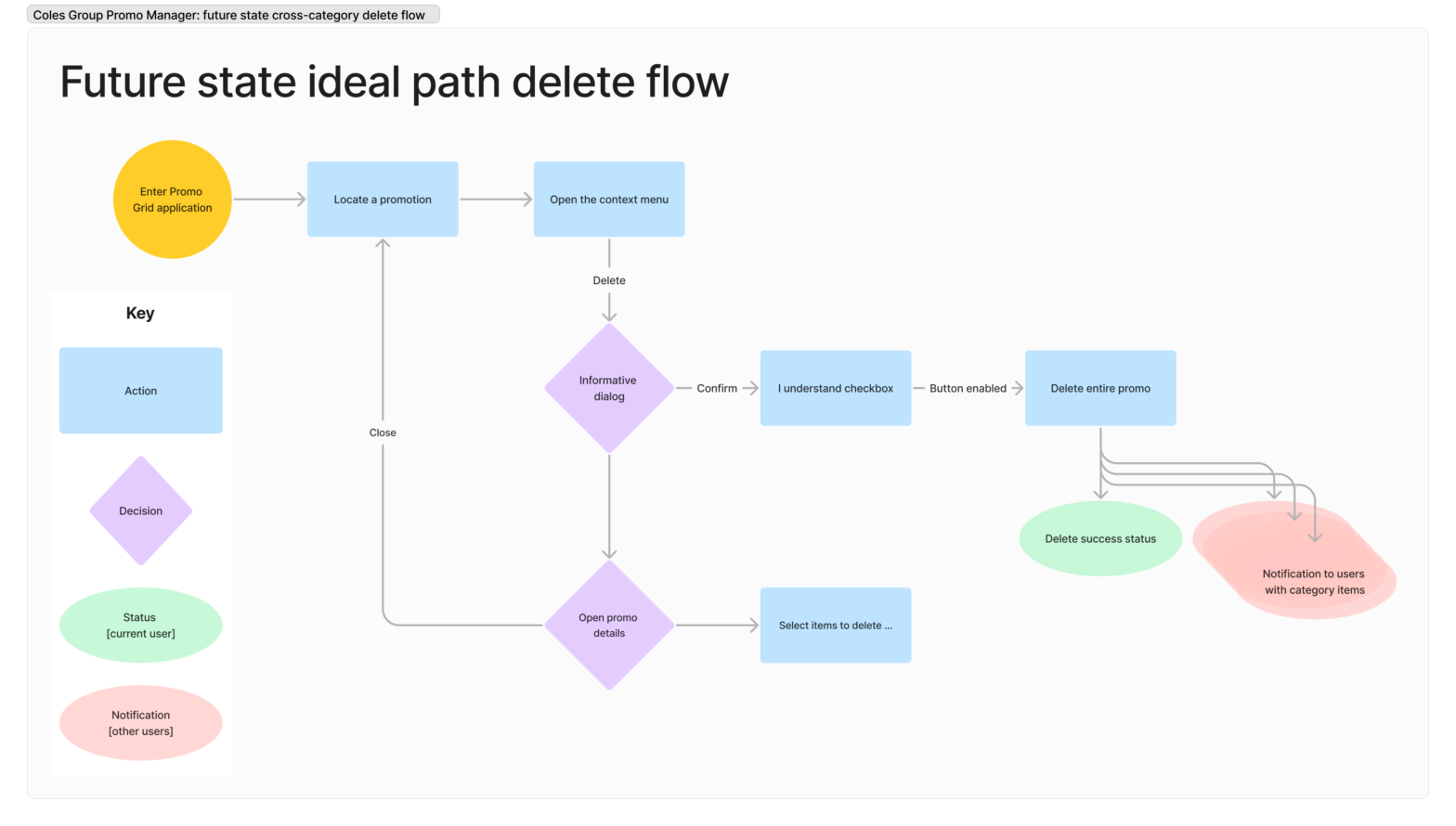
The future state delete flow puts users in control, empowers them with timely relevant information, and provides visibility of system status.
Tag: wireframing
Inclusive design transcripts for a video component
I designed improvements to transcripts in a video component including multiple languages, left-to-right scripts, and avoiding disorienting people.
Wireframing a web form wizard
I sharpened my wireframing skills, uncovered form and flow improvements, and created thoroughly commented artifacts that aided my handover conversation.