In this post, I share my use of Figma toolkits to annotate designs. I focus on web form design annotations to communicate accessibility requirements. High-value design annotations help articulate the benefits to business and everyday form users. Including design annotations in acceptance criteria fosters communication and brings success in shifting left with accessibility.
Apply shift left to accessibility #
According to a Deque case study, 67% of accessibility issues originate in the design phase. (Cook, 2021). Shifting left and addressing accessibility issues early is quicker and cheaper than fixing them later.
In their presentation at the 2021 Inclusive Design 24 conference, Claire Webber and Sarah Pulis introduced me to annotating designs for accessibility. Sarah said that when we apply the shift-left model to accessibility, we encourage quality to be addressed early in our planning and design processes.
Communicate design decisions #
To achieve this, Sarah Pulis says we need to communicate decisions on how experiences meet user needs.
Next, I will share how I use design annotations on form components to communicate decisions and their benefits.
Form design annotations #
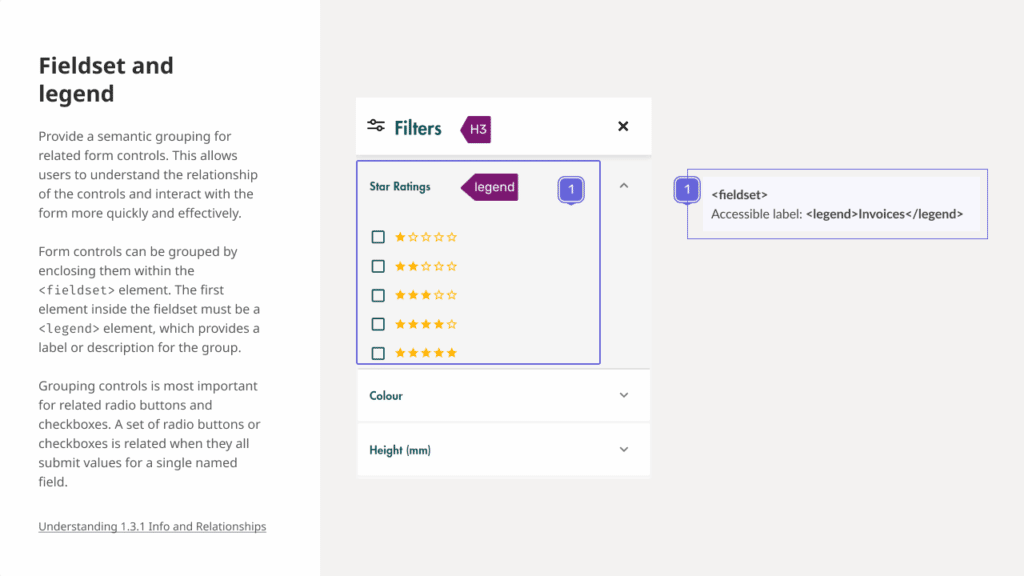
Headings, fieldset and legend #

Because it is simple and flexible, I primarily use Intopia’s accessibility annotation toolkit. On a filter page that lists checkboxes, I use the Headings component to annotate a H3 heading at the top. I adapted Region and Region border annotations to work as a fieldset wrapping around the checkboxes. Lastly, I hacked the Headings component to function as a legend annotation.
Benefits of semantic HTML #
Non-semantic HTML requires additional elements as well as ARIA roles and attributes. For example, add a role="group" to a div.
The browser will send out an accessible group event to assistive technology products.
ARIA: group role – Accessibility | MDN
However, non-semantic HTML results in lengthier code and does not work in all situations. You may not be using a screen reader.
Business benefits of semantic HTML elements such as fieldset and legend include:
- simpler code for developers to write
- easier to read code for quality testers to check and for developers to maintain and refactor
- less code to store and serve, and faster to render in the browser
For business, semantic HTML requires less effort and less time.
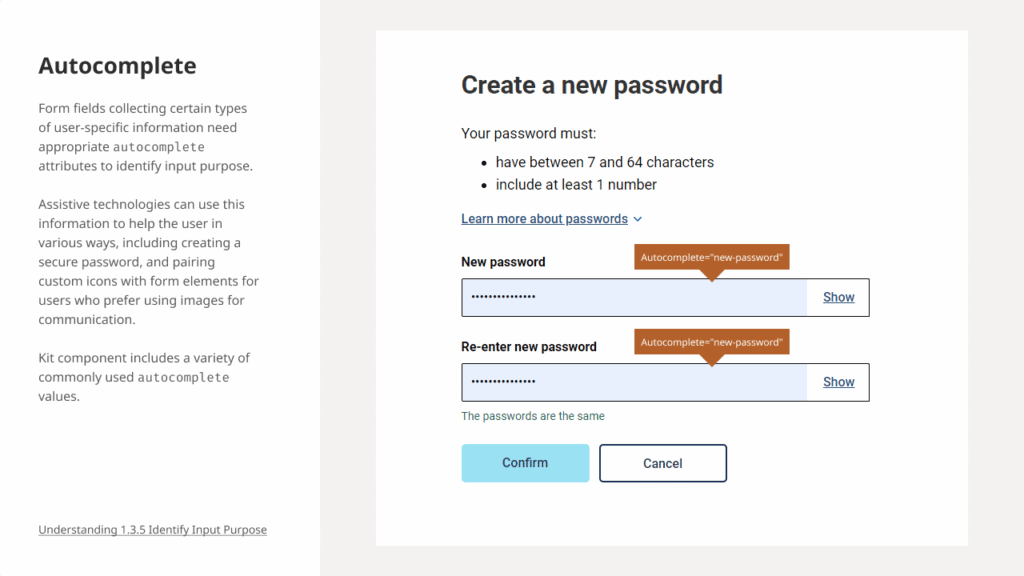
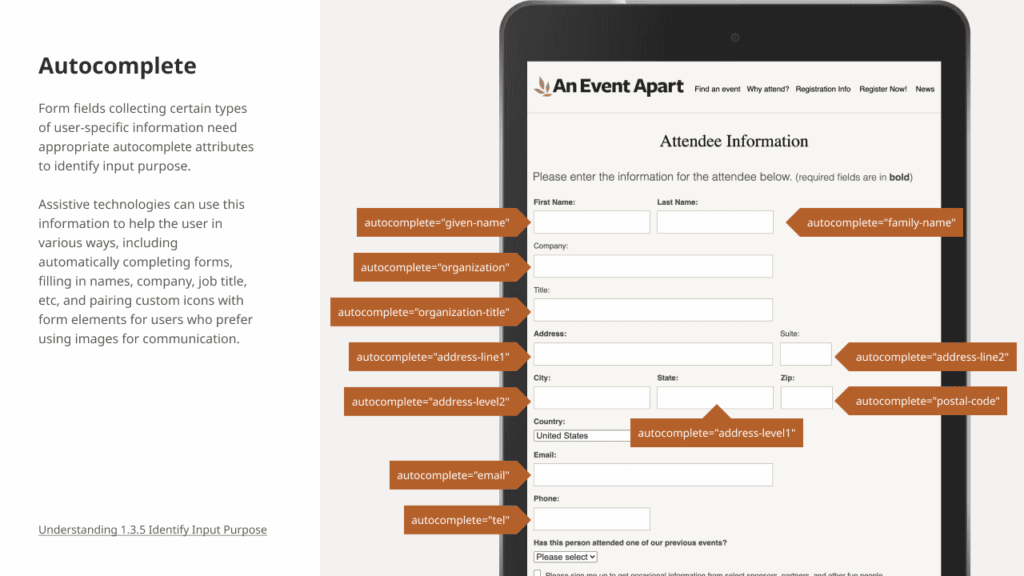
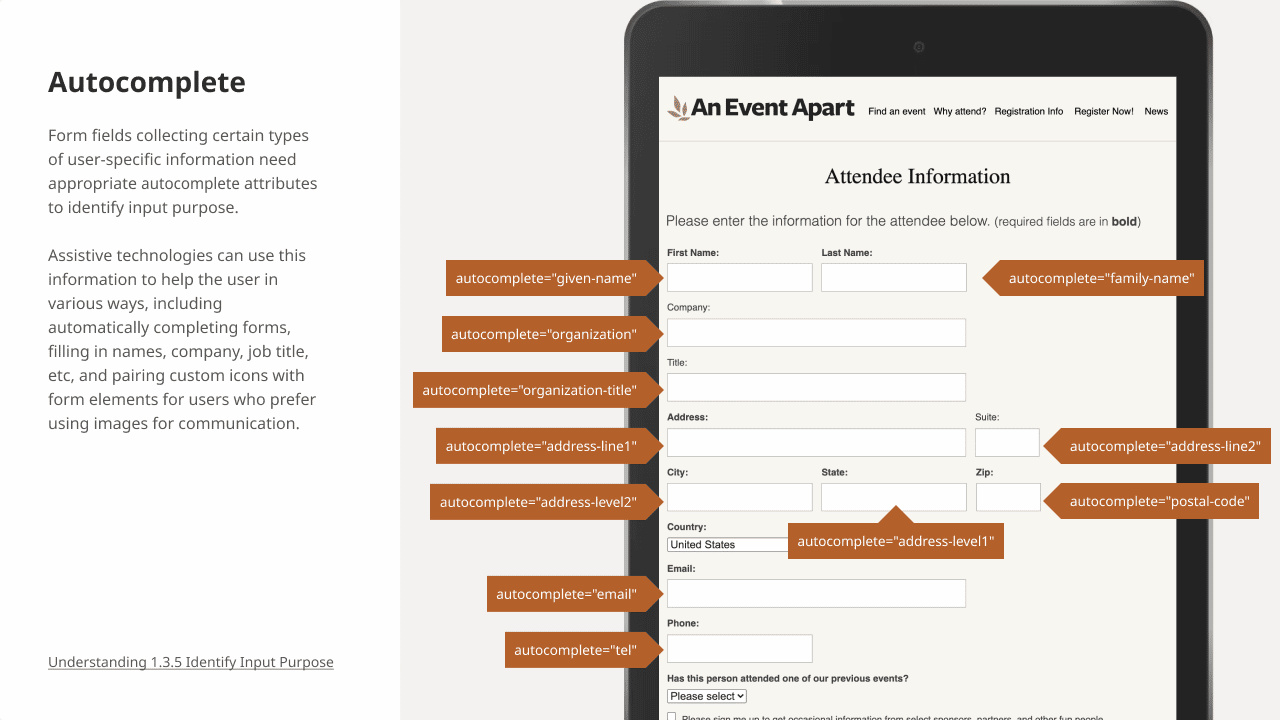
Input autocomplete attributes #
The A11y Annotation Kit helps mark form fields with autocomplete attributes. Both usability and accessibility improve when form fields identify input purpose with relevant autocomplete attributes. When filling out forms:

The kit Label component has only a subset of the 53 autocomplete values. Edit the annotation text to use any other valid value.
Appropriate implementations for autocomplete attributes #
Suggestions for autocomplete values come from the form inputs completed in the browser history. In forms to be completed on public or shared devices, I recommend setting autocomplete off.
Appropriate use cases for setting autocomplete attributes include:
- login forms
- password reset forms
- payment gateway forms
- registration forms

Wrapping up #
Figma toolkits make it easy to annotate designs. Annotations help address quality early by communicating accessibility requirements. High-value annotations help articulate the benefits to businesses and users alike. There are savings of semantic HTML, help creating secure passwords, efficient form completion, and accurate data collection. Adding design annotations to story acceptance criteria helps shift left and involve all roles in conversations about what is needed and why.

2 comments
Comments are closed.