How to create navigation between steps of a prototype registration form using semantic HTML for CSS selectors and patterns for backlinks and flow branching.
Category: Portfolio
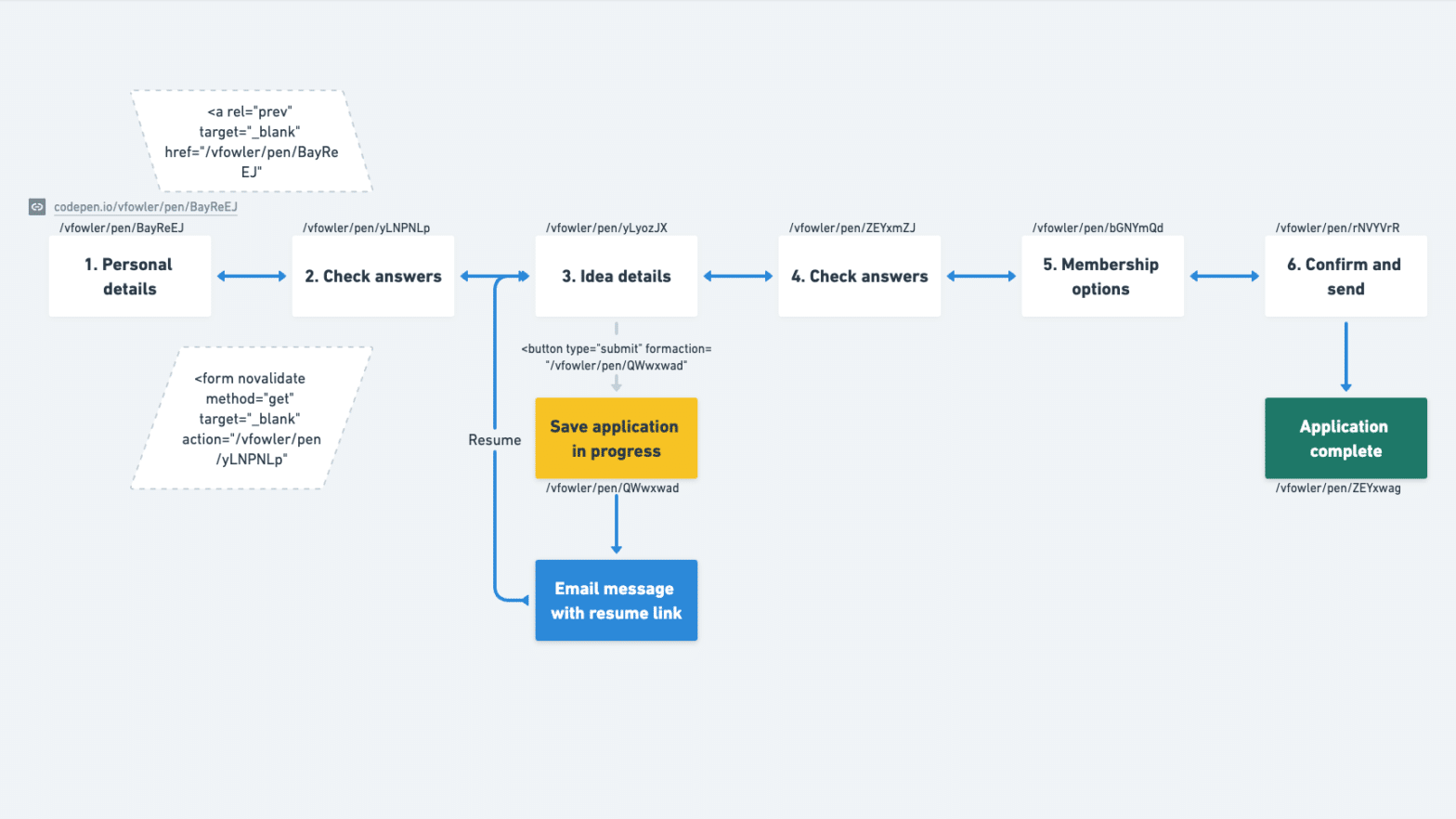
Wireframing a web form wizard
I sharpened my wireframing skills, uncovered form and flow improvements, and created thoroughly commented artifacts that aided my handover conversation.
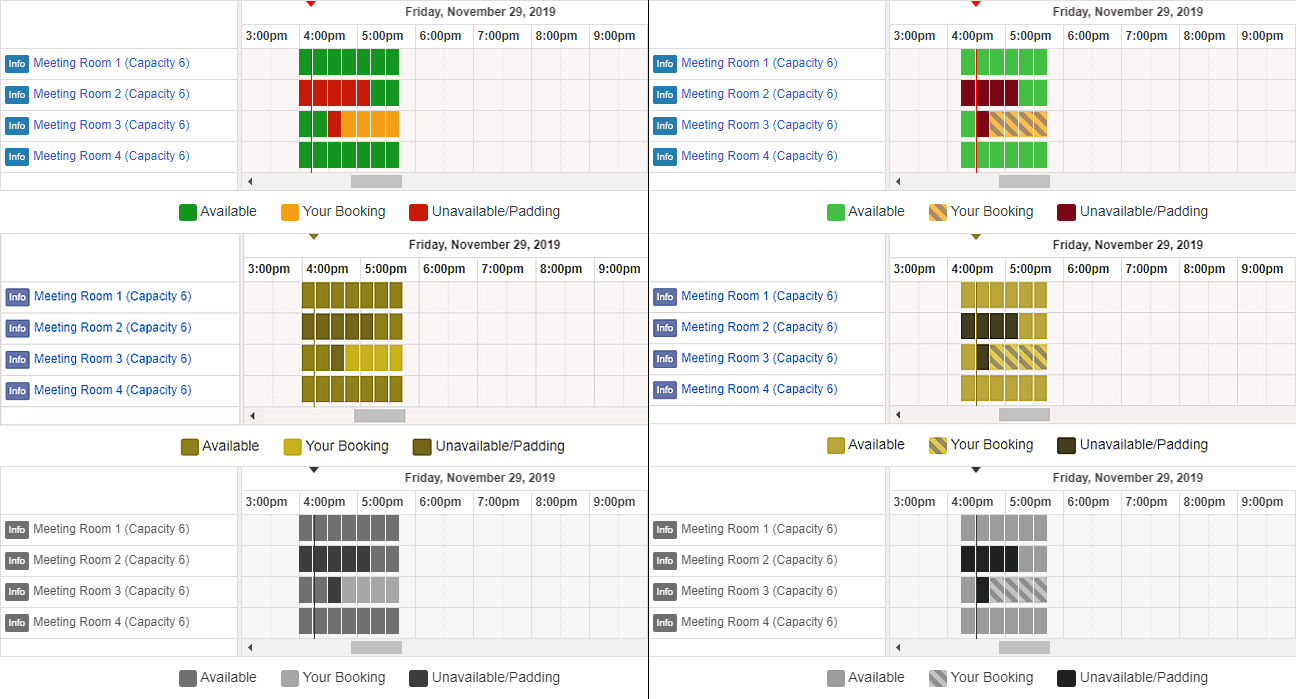
A small win to fix your LibCal interface
It’s a small win to fix the interface in your library room booking software. Add stripes to help sighted users distinguish their booking.
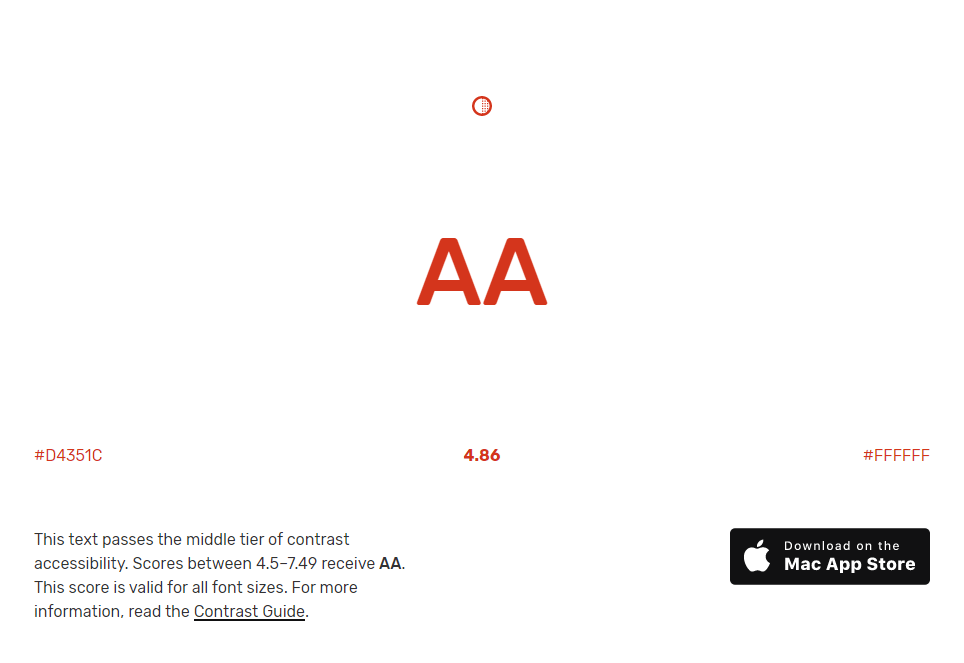
How to improve form validation messages
Our registration form wizard used a mix of inaccessible default browser error messages and ambiguous custom form validation messages in red text.