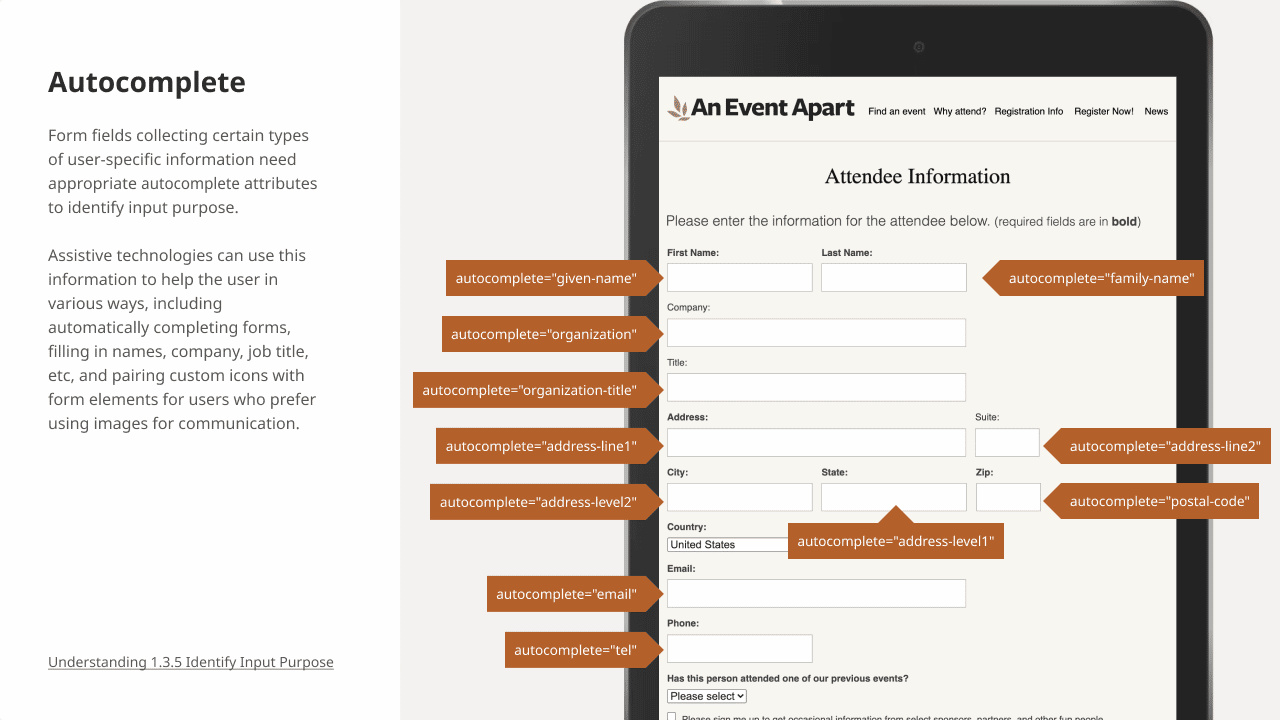
I share my use of Figma toolkits to annotate designs. I’ll focus on form design annotations to communicate accessibility requirements.
Category: Portfolio
Inclusive design transcripts for a video component
I designed improvements to transcripts in a video component including multiple languages, left-to-right scripts, and avoiding disorienting people.
Add a visual “you are here”
You are here indicators help us orient ourselves when visiting a website. I added a visual you are here to show the current location in navigation menus.
Colour and contrast coding a form prototype
I used wireframes and flows to start coding a prototype form wizard. My artifacts aided our handover process. I levelled up my skills and mastery of tools.