I share my use of Figma toolkits to annotate designs. I’ll focus on form design annotations to communicate accessibility requirements.
Tag: forms
Forms make or break the most crucial online interactions: checkout (commerce), registration (community), data input (participation and sharing), and any task requiring information entry.
Any meaningful experience on the web has a form. Whether it’s a form made of text boxes, toggles, buttons, checkboxes, or touchable widgets, web developers need to be purposeful about forms to make users happy and increase conversions.
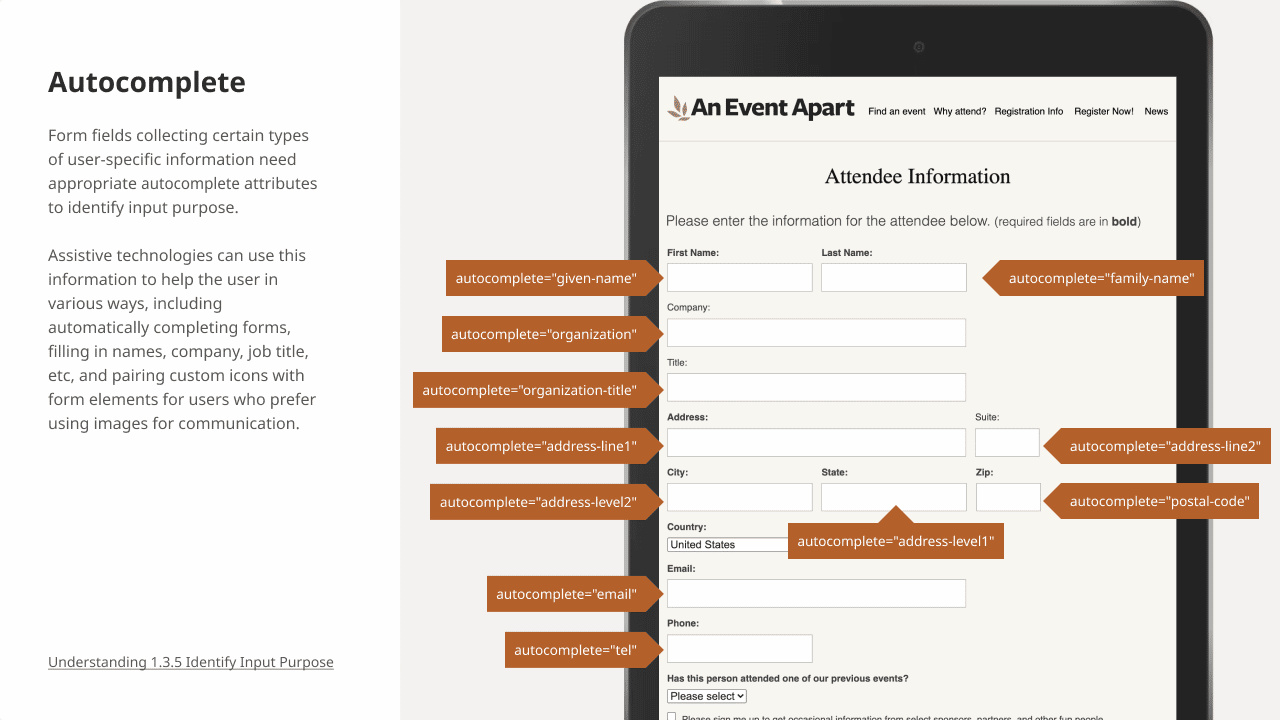
HTML5 introduced new features for web forms. Identifying input purpose via autocomplete attributes makes easier and faster form filling experiences for everyone entering personal or payment information. New input type, inputmode, and pattern attributes help users enter data accurately and efficiently.
When semantic HTML elements are not enough, a little ARIA can make them accessible, for example to screen reader users.
Colour and contrast coding a form prototype
I used wireframes and flows to start coding a prototype form wizard. My artifacts aided our handover process. I levelled up my skills and mastery of tools.
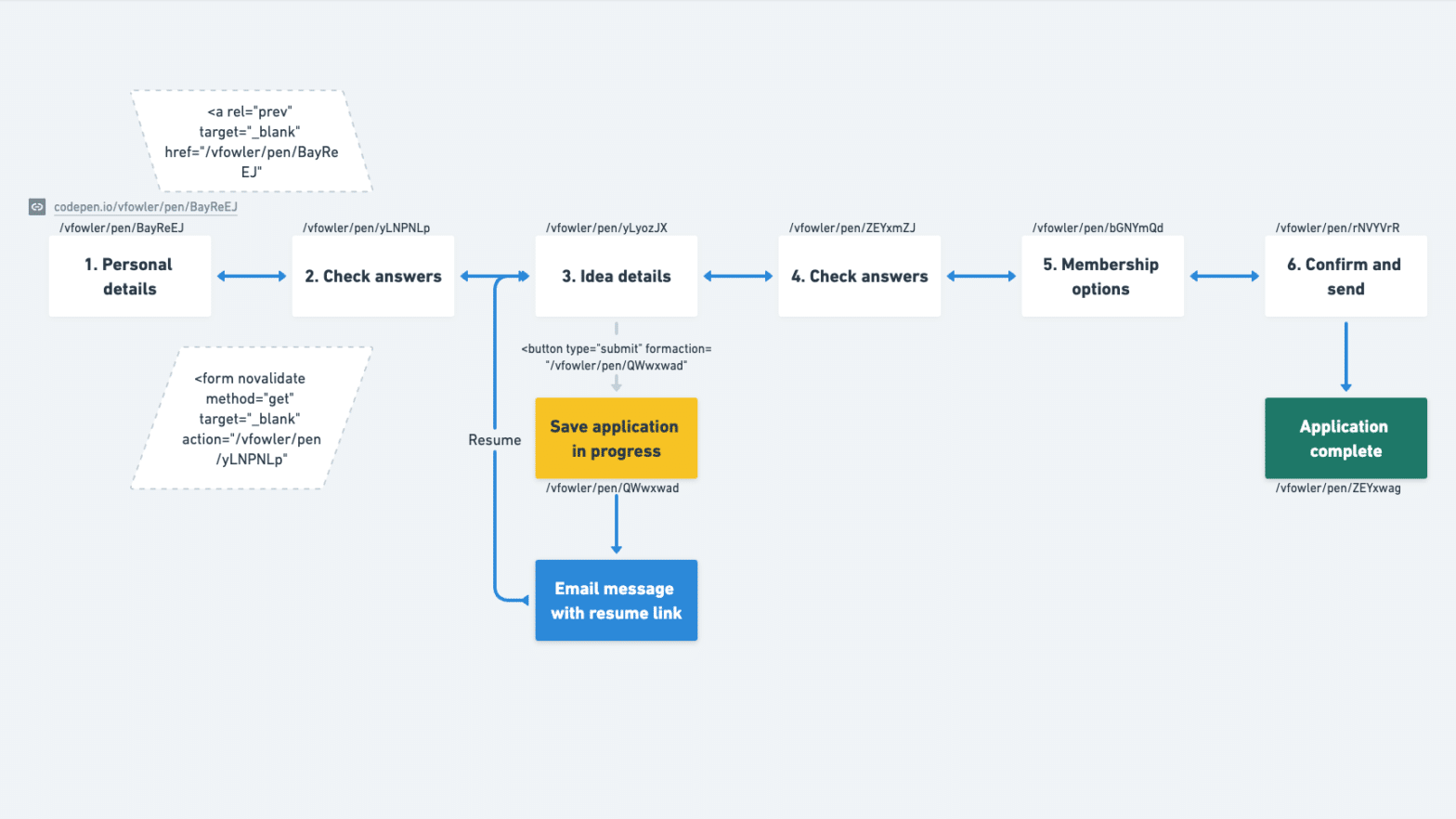
Creating form navigation for a web prototype
How to create navigation between steps of a prototype registration form using semantic HTML for CSS selectors and patterns for backlinks and flow branching.
Wireframing a web form wizard
I sharpened my wireframing skills, uncovered form and flow improvements, and created thoroughly commented artifacts that aided my handover conversation.